The CSS box model is a container that contains multiple properties including borders, margin, padding, and the content itself. It is used to create the design and layout of web pages. It can be used as a toolkit for customizing the layout of different elements. The web browser renders every element as a rectangular box according to the CSS box model. Box-Model has multiple properties in CSS. Some of them are given below:
Content Area: This area consists of content like text, images, or other media content. It is bounded by the content edge and its dimensions are given by content-box width and height.
Padding Area: It includes the element’s padding. This area is the space around the content area and within the border-box.
Border Area: It is the area between the box’s padding and margin. Its dimensions are given by the width and height of the border.
Margin Area: This area consists of space between border and margin. The dimensions of the Margin area are the margin-box width and the margin-box height. It is useful to separate the element from its neighbors.
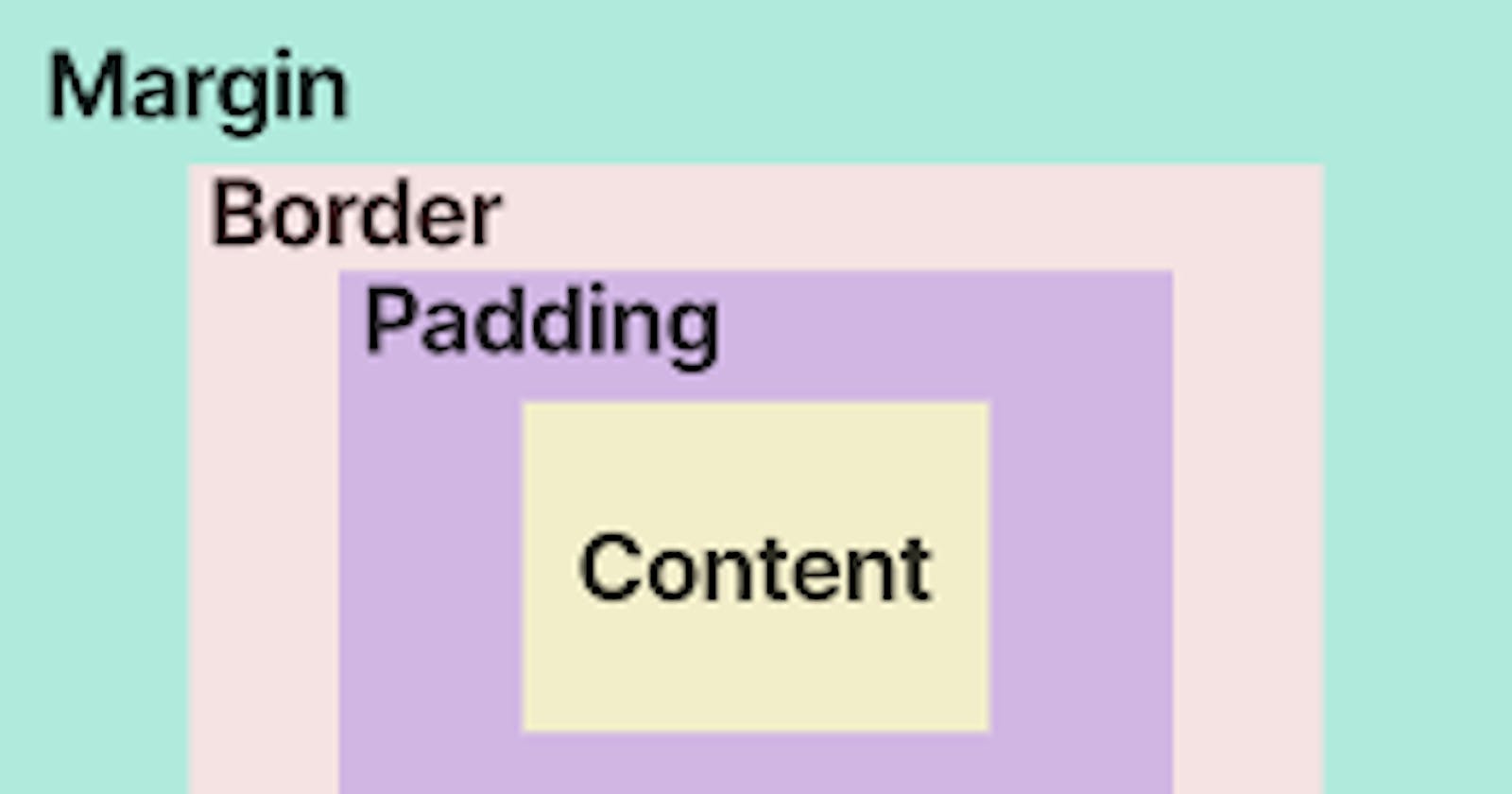
The below diagram shows these Areas:

If we assume that a box has the following CSS:
.box {
width: 350px;
height: 150px;
margin: 10px;
padding: 25px;
border: 5px solid black;
}
The actual space taken up by the box will be 410px wide (350 + 25 + 25 + 5 + 5) and 210px high (150 + 25 + 25 + 5 + 5).

Margin
The margin is an invisible space around your box. It pushes other elements away from the box. Margins can have positive or negative values. Setting a negative margin on one side of your box can cause it to overlap other things on the page. Whether you are using the standard or alternative box model, the margin is always added after the size of the visible box has been calculated.
We can control all margins of an element at once using the margin property, or each side individually using the equivalent longhand properties:
-
Borders
The border is drawn between the margin and the padding of a box. If you are using the standard box model, the size of the border is added to the
widthandheightof the content box.For styling borders, there are a large number of properties — there are four borders, and each border has a style, width, and color that we might want to manipulate.
To set the properties of each side individually, use:
### [Padding](https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/The_box_model#padding)
The padding sits between the border and the content area and is used to push the content away from the border. Unlike margins, you cannot have a negative padding.
The [`padding`](https://developer.mozilla.org/en-US/docs/Web/CSS/padding) property controls the padding on all sides of an element. To control each side individually, use these longhand properties:
* [`padding-top`](https://developer.mozilla.org/en-US/docs/Web/CSS/padding-top)
* [`padding-right`](https://developer.mozilla.org/en-US/docs/Web/CSS/padding-right)
* [`padding-bottom`](https://developer.mozilla.org/en-US/docs/Web/CSS/padding-bottom)
* [`padding-left`](https://developer.mozilla.org/en-US/docs/Web/CSS/padding-left)